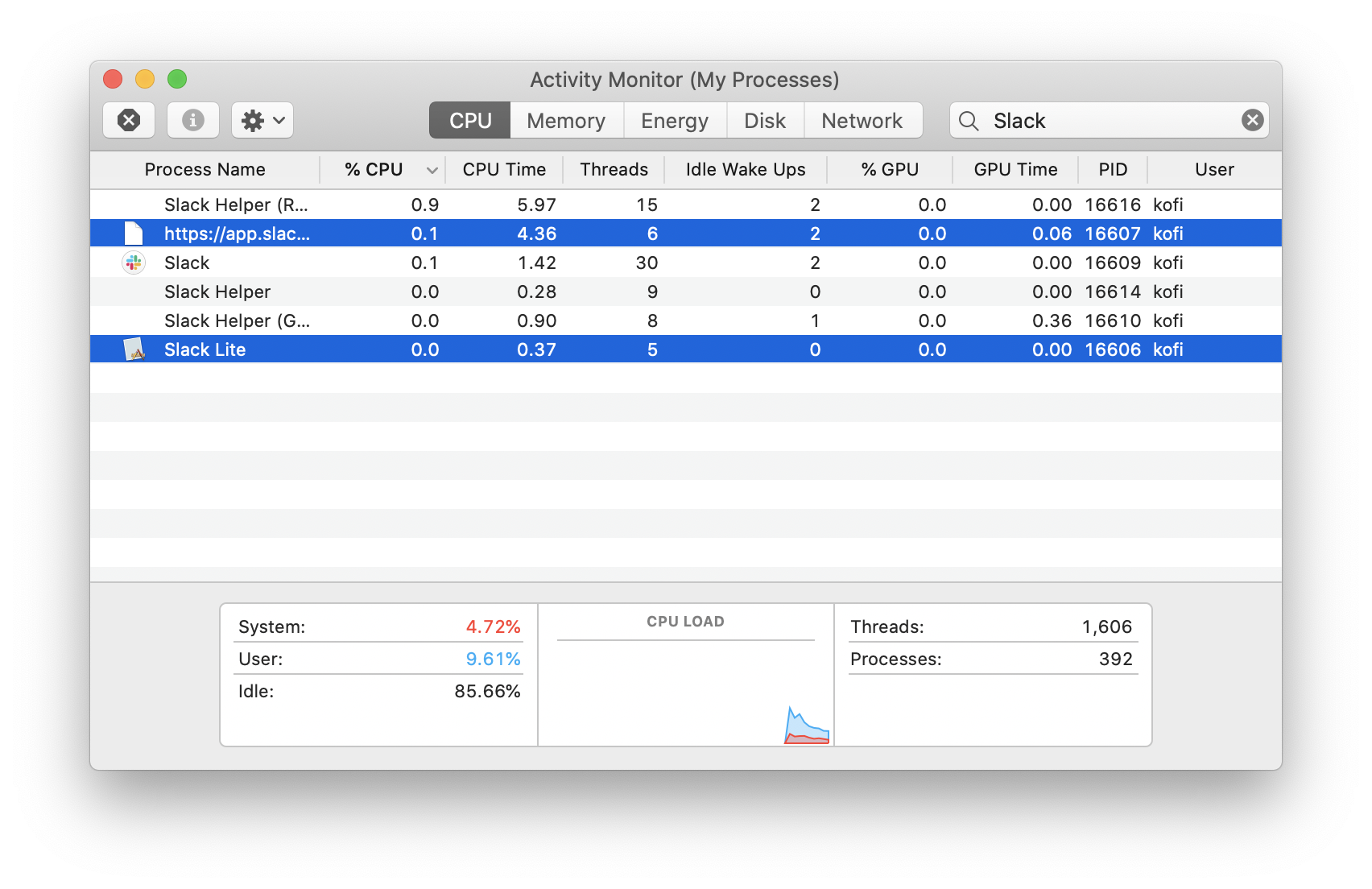
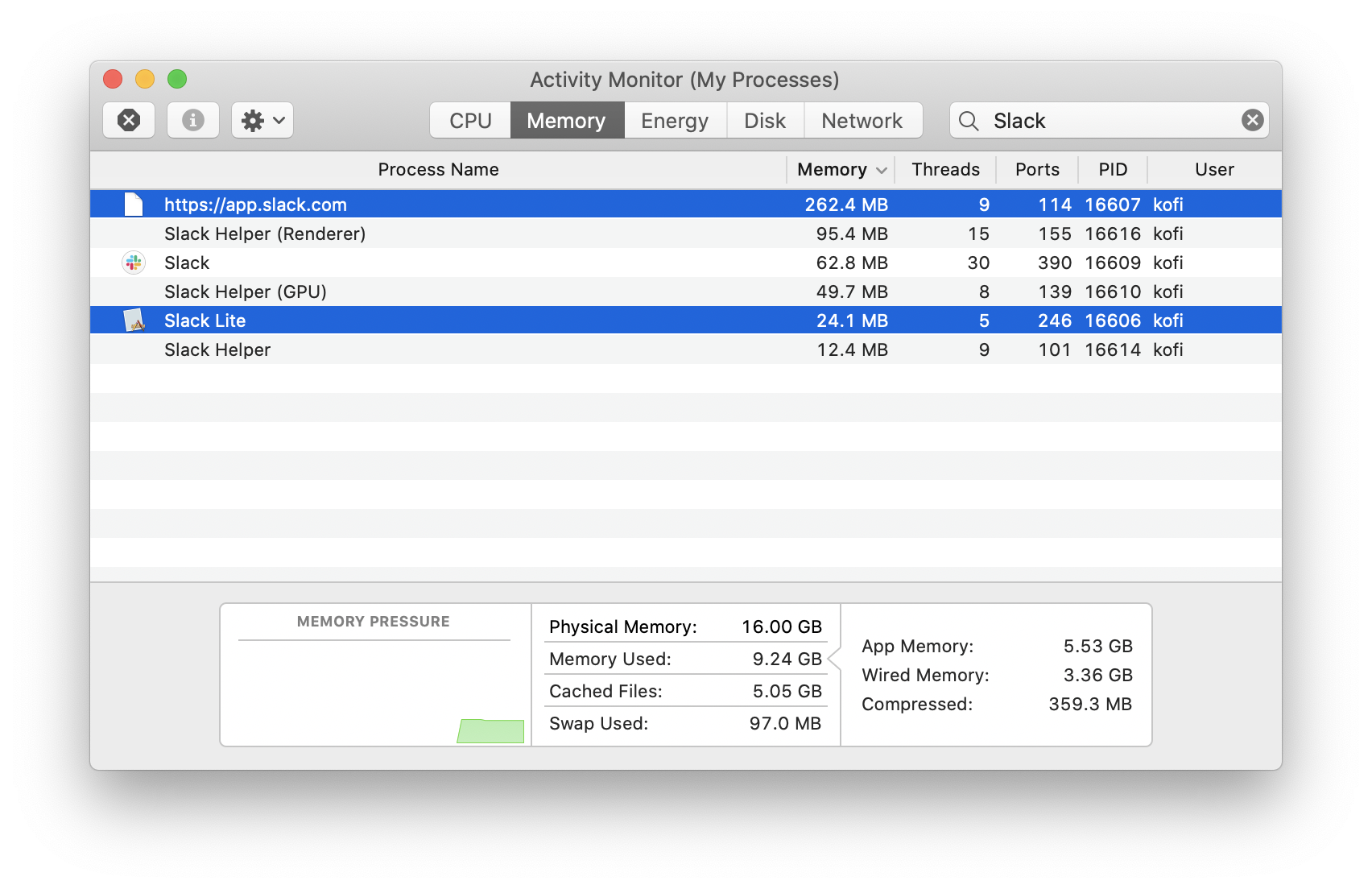
I recently created a macOS app called Slack Lite, which beats Slack's desktop app across a few performance metrics. Slack Lite uses Slack's official UI, so it's visually indistinguishable from the official client. Even so, Slack Lite uses 5x fewer threads, 3.5x less time to startup, and significantly less CPU. In the Activity Monitor screenshots below, you can see the raw numbers (Slack Lite's processes are highlighted):


Edit: this post previously claimed that Slack Lite used 1.2x less memory, but the numbers in the screenshots do not support that claim. I retook the screenshots between drafts of this post, and I suspect that's how I introduced that error. In practice, the memory difference is negligible.
It's time to come clean: the performance differences described in this post are not really inherent to Slack Lite. I suspect you could get similar numbers by applying this Slack Lite approach to any Electron-based macOS app. Slack Lite is a Multi app, which means it's using a WebKit WebView behind the scenes. Ultimately, the numbers above are a proxy for the Chrome vs. Safari comparison.
I'm neither a performance engineer nor a desktop application engineer, but the Slack Lite approach just feels right to me. If I already have a browser engine built into my operating system, why should application developers ship a different one for use with their "native" app? Especially if that application is a minimal wrapper for an existing web application. I know that the answer circles around developer productivity, but to me the "state of the art" still feels off. I also know that other folks are thinking about this tension! Here's a neat demo from Twitter via @nateparrott:
Here's another experiment we built at @browsercompany: "Launcher." Half the apps I use are web apps, and half are macOS apps. What if they behaved the same? (1/5)
Perhaps the most exciting part of this experiment is that I created the Slack Lite in 30 seconds. As I mentioned above, Slack Lite is a Multi app. I built Multi specifically for this use case: quickly creating a lightweight macOS app from any group of websites. If that approach feels right to you as well, I hope you take a moment to try out Multi, which is open-source and available on GitHub: github.com/kofigumbs/multi.